What is Loader?
There are many advantages of adding a preloader to your website. Not only can this produce a nice visual effect, it can, more importantly, allow time for images and other assets to load.
Loader displays a loading animation until the browser fetched the whole web content and will fade out the moment the page has been completely cached. Because off the simplicity of Loader, you can choose from several styles and colors to adapt to your RapidWeaver project needs.
Hud options.
Note: Almost every day new stacks are released and we cannot test them all. So we cannot guarantee that every Add-on will work with Loader, if you run into some issues please let us now so that we can fix it.


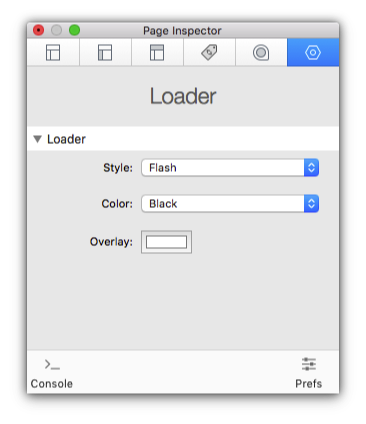
Loader Settings
- Style:
This is the effect you choose for your Loader, you can choose from more than 14 effects... more coming! - Color:
You can choose a different background for the Loader instance you place in the page. - Overlay:
Choose what color your Loader Overlay will have before fadding your page.
Supported Browsers
We test all our RapidWeaver stacks extensively on the following browsers to make sure they will display correctly for you. This stack in compatible with the following browsers:
- Apple Safari
- Mozilla Firefox
- Google Chrome
- Opera
- IE 11+
Stacks 3 Plugin is required to use this Stack